Good news folks! Now you can enjoy more freedom with customizing your forms. Fluent Forms is only getting better because of its compatibility with a wide range of powerful tools. Are you a fan of the Elementor page builder? If yes, then we have surely some good news for you. Combined with Essential Addons, now you can easily customize the forms to make them more appealing.
Essential Addons is an elements library for Elementor. With a fantastic list of ready blocks, this plugin will make your page building experience memorable. Fluent Forms is the latest inclusion of this list, and you can enjoy a superb way to create forms at your disposal.
How to use
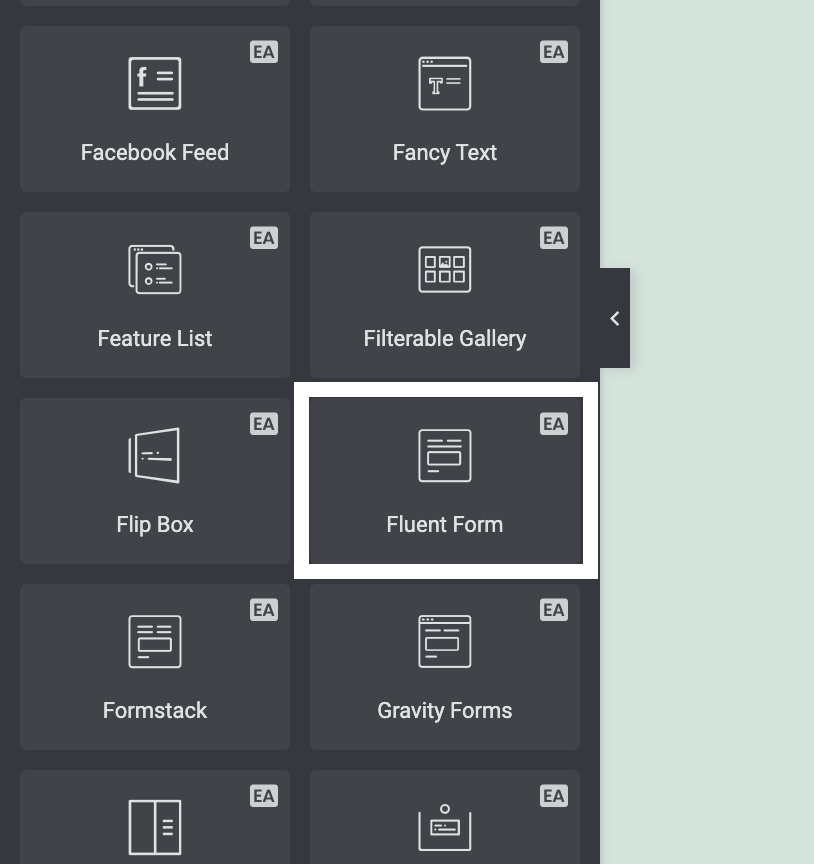
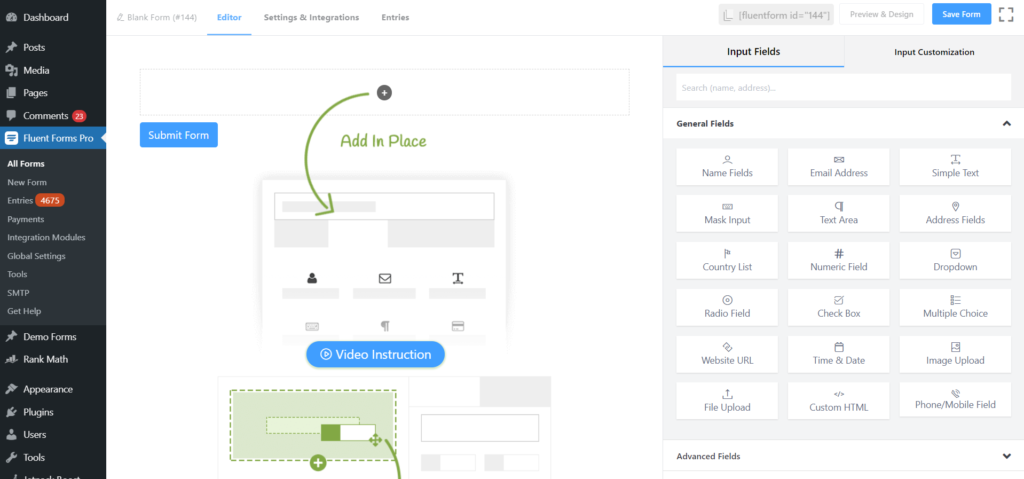
Before diving into the nitty-gritty, I’ll tell you how you can enable Fluent Forms inside Essential Addons. Install Elementor and Essential Addons from the plugin repository, and activate both. Now choose Fluent Form from the elements section.

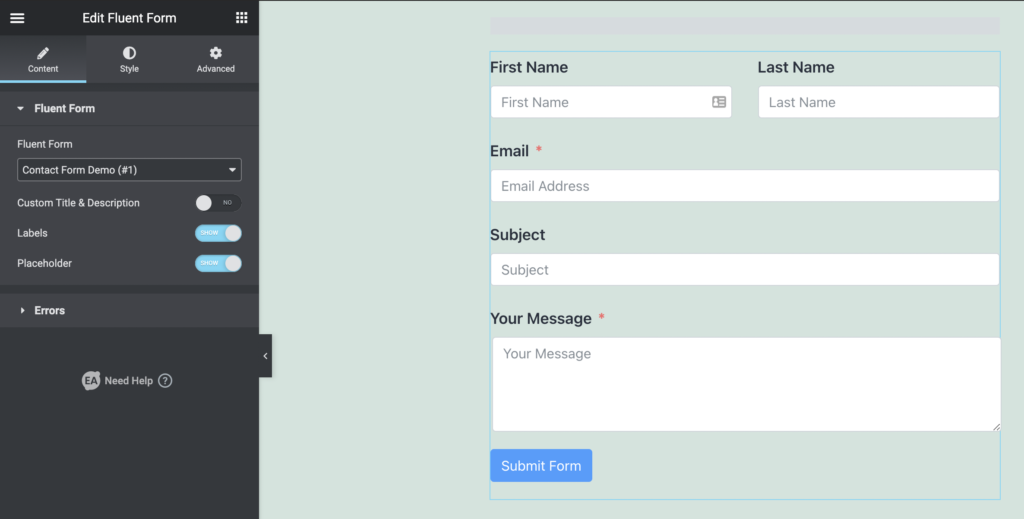
Click the dropdown under Fluent Form and choose the form you want to use.

Use the combo for more power
Why should you use EA Fluent Forms? Essential Addons is the most popular addon for the Elementor page builder. Similarly, Fluent Forms is the most feature-rich form builder plugin with a rapidly growing community.
You can use Essential Addons to get prebuilt elements that hold secret power. On the same note, Fluent Forms is meant to be the fastest and easiest plugin to create all the forms you can possibly imagine.
Now, think about using them both in one place. Together, they can change your whole experience toward form building and customization. Where we fall short, Essential Addons comes forward and fills the gap.
Let’s explore what you can expect from EA Fluent Forms.
Style forms in your way
Fluent Forms keeps its primary focus on speed and user experience. To prevent your site from slow loading, it comes with as minimal assets as possible. That doesn’t mean you can’t personalize your forms to make them more aesthetic.

Check out the demo forms to get an idea of how many variations you can bring with your forms. Additionally, a single demo page of Essential Addons will show you some beautiful styles implemented on Fluent Forms with Elementor.
Customize everything
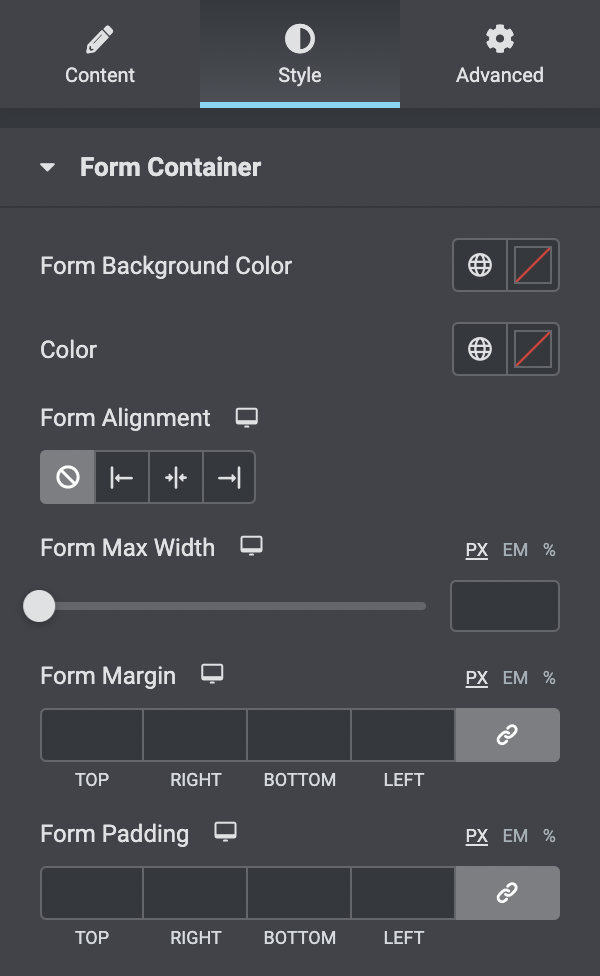
After creating a form with Fluent Forms, you can open it with Essential Addons and edit everything on the front-end. Change form background color and keep it aligned where you want to place – right, left, or center.

Set max-width, margin, padding, and radius to mold the form with your ideal shape. If you want to add a border, choose border type from five different styles. And, you will find all these options under Form Container.
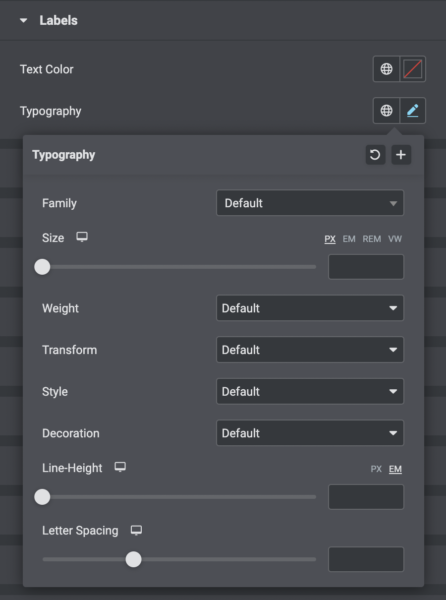
Better typography
The options for improving typography is not limited anyway with Fluent Forms. While customizing with EA Fluent Forms, you will get a ton of opportunities to make the text represents the style you follow with your website.

Start with text color, first. The other features will be available on the next tab, Typography. From there, choose the font family, first of all, and then change everything else. Font-weight, text-decoration, line-height – you’ll get all.
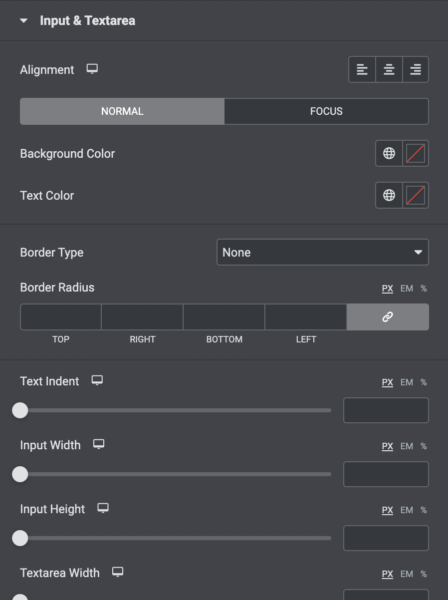
Give the input field more power
EA Fluent Forms is a super option for bringing change to the forms fields. With the stunning batch of styling options, you can choose the one you like: background and text color, border styles, and a lot more. Change the color of the placeholder, as well.

Go for advanced styling beyond the basic settings of Fluent Forms. You can now set text indentation, input height and width, and textarea height and width for input fields. Furthermore, typography and box shadow also enable you to design a better form.
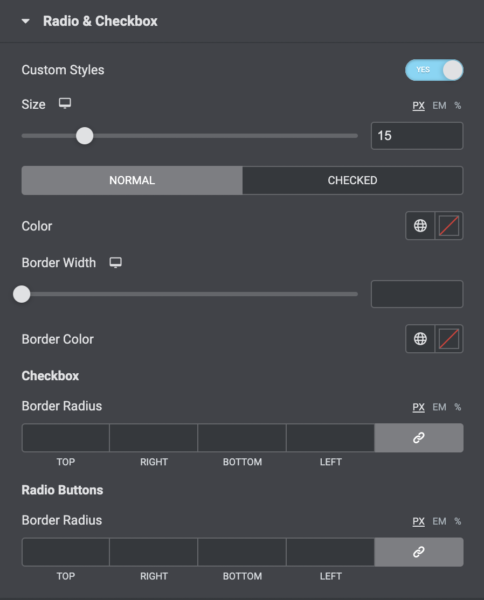
Styling radio button and checkbox
Make your form as powerful as you want with all the exciting features Fluent Forms offers. Users are allowed to provide more information with radio and checkbox. What’s more interesting is now you can employ further styles for those elements.

After determining the size, you can set color and border width. Not only that, you can define the border radius for checkboxes and radio buttons. Choosing the opportunity between normal and checked can also be beneficial in some cases.
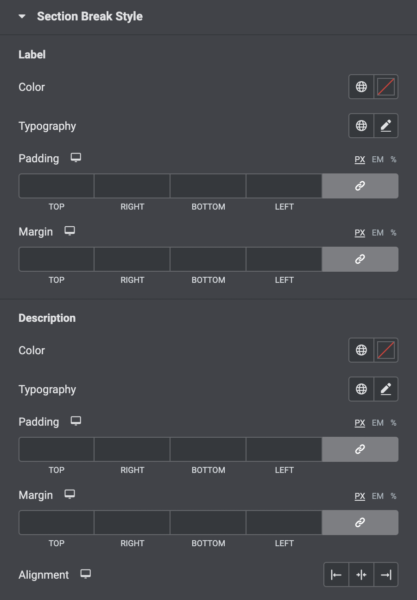
Modify section break

Even on the section break, you can apply the amazing options powered by EA Fluent Forms. Let’s begin with the changing color of the label and customizing the typography. More settings will come after. If you write a description for the section break, you can manage the setting for that too.
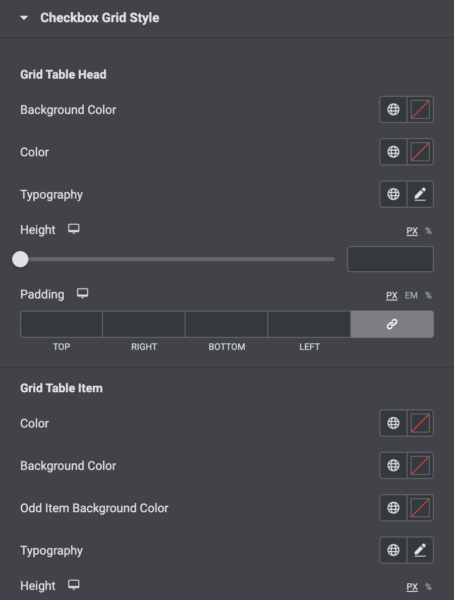
Beautiful checkbox grid
If you choose the checkable grid style, there will be options for you to edit and make the grid tables more efficient. Start changing with the table head and set color and background color. Two more enticing features are customization of height and padding.

For the grid table item, you will get the same options as the table head. The only difference is, you have to choose an odd item background color. Typography is available on both parts, and changing font size, and other things are possible.
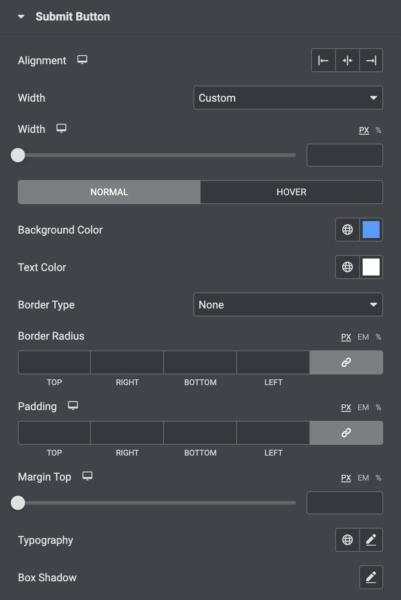
Beautify submit button
Don’t feel compromised with the default submit button of Fluent Forms. A lot more options will come into action when you choose EA Fluent Forms. Alignment, width, background color – you can modify everything to make the button more appealing.

Right after changing the background color, select text color as the way it looks great. Update border style with type and border radius. Box shadow and typography are last but not the least two fantastic options for the submit button.
Notify with messages
Showing error and success messages are two default features of Fluent Forms. With EA Fluent Forms, you can do a lot more with the two messages. You can select Show or Hide to display error messages or not to display.
While showing the success message, you can change the background color and text color along with giving borders a particular style. Moreover, you can improve typography efficaciously. A similar style is available for the error message.
Advanced features for sophisticated users
Tweak your forms in a totally new position with all the cutting-edge customization options. You can accomplish your goal with those advanced functionalities even though you couldn’t imagine some of them.
Besides margin and padding, you can set other options for CSS. Specify the stack order of an element with z-index. Provide the CSS ID and classes to see more actions on your form.
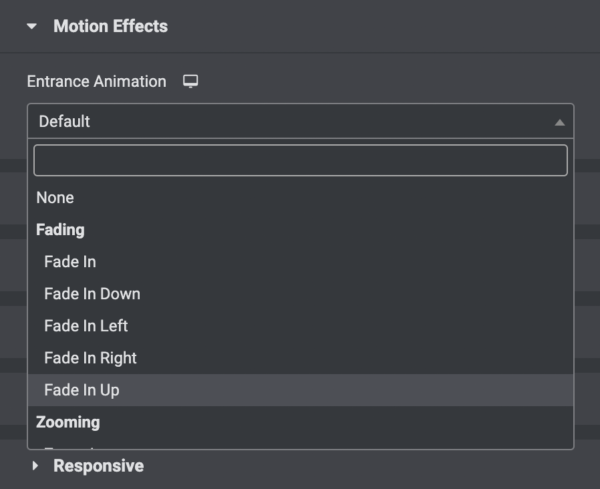
Deploy robust animated effects

Why don’t you make your form more lively with motion effects? As promised, Fluent Forms has expanded its power with Essential Addons. Turn your static form into a dynamic state. Let the form move amazingly with many available effects. Whenever people come to your page, they can enjoy those simple yet smart animated styles of the contact forms.
Enthralling background
Adding some graphics to the background can ameliorate the form’s interface and attract more customers. When you choose between normal and hover, the setting comes with separate options, and all are splendid.
Give the background a beautiful color or choose an image that will help level up the visual quality. Instead of selecting an image, you can choose gradient and then change everything regarding it: primary color, the second color, location, type, and more.
Limit visibility
Fluent Forms was developed in a way that it looks excellent on all devices without breaking the layout. What’s extraordinary with Essential Addons is you can hide the form on specific devices.
Apply custom CSS
Developers can get more fascinating things done with custom CSS. EA Fluent Forms allows pro users to add their preferred styles and make the form more personalized. You can add CSS code to any widget and see the live action.
On top of that, you can clone any form you like from any website thanks to custom CSS. Otherwise, change a particular portion with your choice beyond the default styling options.
Bottom line
Fluent Forms is even stronger with its availability on elements of the famous Elementor plugin. Essential Addons made that possible, and you’re only a few clicks away to create out of the box contact forms that will hook the user’s mind.
Fluent Forms Pro
Try Fluent Forms today and see for yourself!
By using Essential Addons, you can:
- change the layout
- add your favorite colors
- apply your own style
- make it more personalized
- improve the typography and everything
Essential Addons is the #1 Elelementor addon with 300K active installations. As a token of love, we let our users grab this plugin with a 10% discount. Apply ManageNinja as the coupon code to purchase Essential Addons and make your web development more playful.





Any plans for a Divi plugin like this?
At this point, Divi and wp fluent forms don’t seem to play nicely together.
Divi support is aware of the issue, maybe they will fix it soon.